Today I learned about a handy utility called eslint-config-prettier-check which I saw referenced in this GitHub issue.
I was editing a .vue component in Visual Studio Code. I had a code section with red underlines, generally indicating that eslint was not happy with something. I could see it was a formatting issue, so I used eslint --fix to solve the issue and re-format the code. But then that triggered a new lint problem where Prettier was now unhappy with how eslint had formatted the code. The difference between the two is small, and involves a couple of indented spaces. See the images below for both examples.

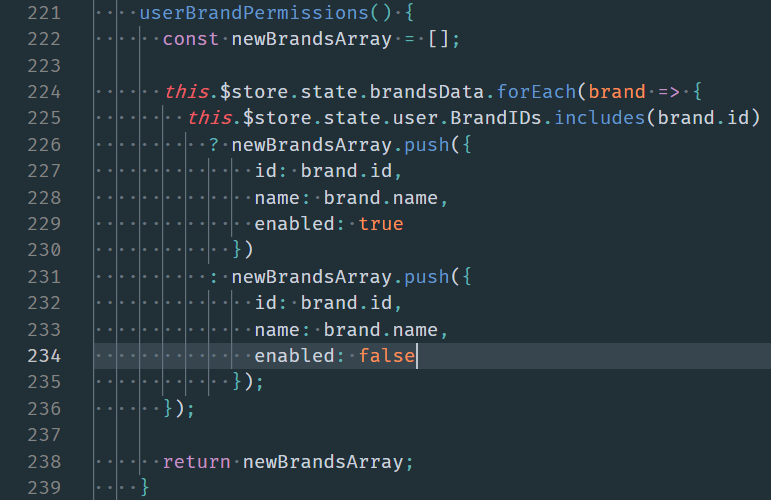
eslint Formatted

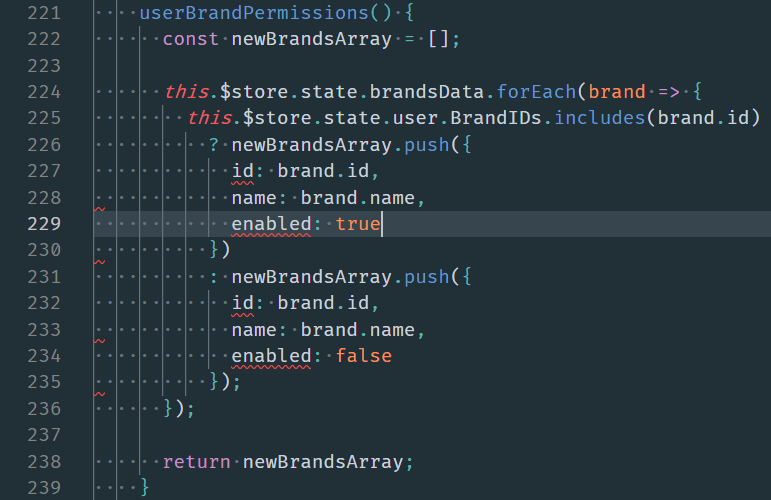
Prettier Formatted
As a person bothered by inconsistencies like this, I started with a search (eslint and prettier conflicting over indentation of ternary operator at DuckDuckGo) which led me to the GitHub issue. In that issue, they mention eslint-config-prettier-check. Seems like this is a CLI helper tool installed with eslint-config-prettier. After following the advice from the issue, I ran this command on Windows, in the root of the project:
node_modules\.bin\eslint.cmd --print-config .eslintrc.js | node_modules\.bin\eslint-config-prettier-check.cmd
Which provided the information:
The following rules are unnecessary or might conflict with Prettier:
- indent
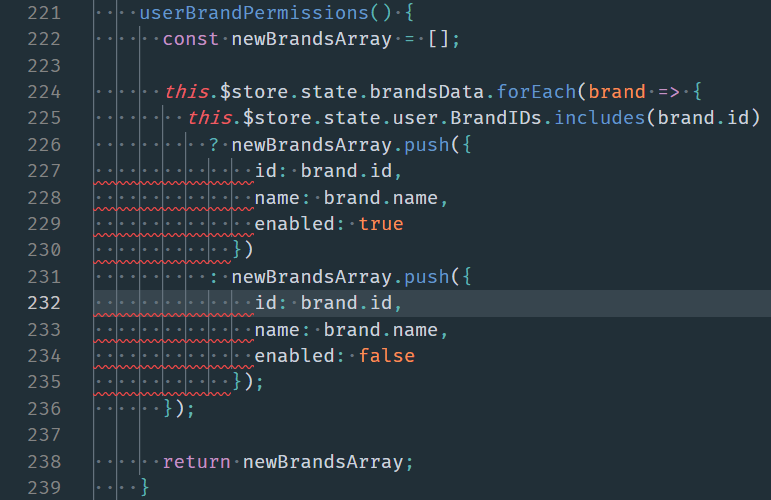
Looking at my .eslintrc.js for this project, I removed the rule indent: ["error", 2, { SwitchCase: 1 }]. After running eslint --fix once more, the code was re-indented, the warnings went away and all is right once again. The final code, below, is formatted in the Prettier way. I do need to go check some switch code once more to make sure that is also formatting as expected.